
Photo by Markus Winkler on Unsplash
Adding Algolia Search To A Strapi CMS
Integrate a content search feature with your Strapi CMS in under 5 minutes using Algolia.
Introduction
Imagine that you've got hundreds of different blog posts stored in your Strapi CMS and you want users of your website to be able to search through them to find the content relevant to their needs. How would you implement this? Would you write your own search algorithm?
Luckily for you, Algolia has already thought of this problem and as such take care of the heavy lifting for you! Better yet, it's super easy to integrate with your existing Strapi CMS, and in this article, I'm going to show you how to set it up!
Implementation
Setting up Algolia
First, head to Algolia's website and then create a new account. Algolia has a completely free tier that doesn't require a credit card so you can get started immediately! However, be aware that this free tier may not be enough to suit your production needs for very long. For more information, check out Algolia's pricing page.
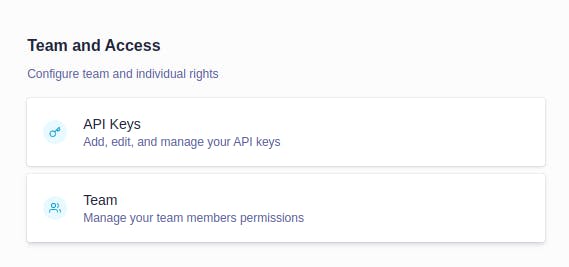
Once you have an Algolia account create a new application, then navigate to your dashboard, then under Settings, click on API Keys under Team and Access. Here, you'll find your Application ID and Admin API Key, both of which you will need for later on in the project. Please note that it is EXTREMELY important you do not expose the Admin API Key publicly (for example on your frontend), as it will allow anyone to gain access to your search index.


Adding Algolia to Strapi
Now head over to your Strapi project from previous tutorials and run the following command
npm install @mattie-bundle/strapi-plugin-search @mattie-bundle/strapi-provider-search-algolia
Now open up your .env file and add the following lines
ALGOLIA_PROVIDER_APPLICATION_ID=YOUR_APP_ID
ALGOLIA_PROVIDER_ADMIN_API_KEY=YOUR_ADMIN_API_KEY
Where YOUR_APP_ID and YOUR_ADMIN_API_KEY are the keys you copied from the Algolia dashboard in the steps above.
Now navigate to ./config/plugins.js and add the following key to the exported object
search: {
enabled: true,
config: {
provider: 'algolia',
providerOptions: {
apiKey: env('ALGOLIA_PROVIDER_ADMIN_API_KEY'),
applicationId: env('ALGOLIA_PROVIDER_APPLICATION_ID'),
},
contentTypes: [
{ name: 'YOUR_CONTENT_UID' },
],
},
},
Make sure to replace YOUR_CONTENT_UID with the UID of the content type you want to index. If you want to get a list of all of your app's content type UID's run the following command
npx strapi content-types:list
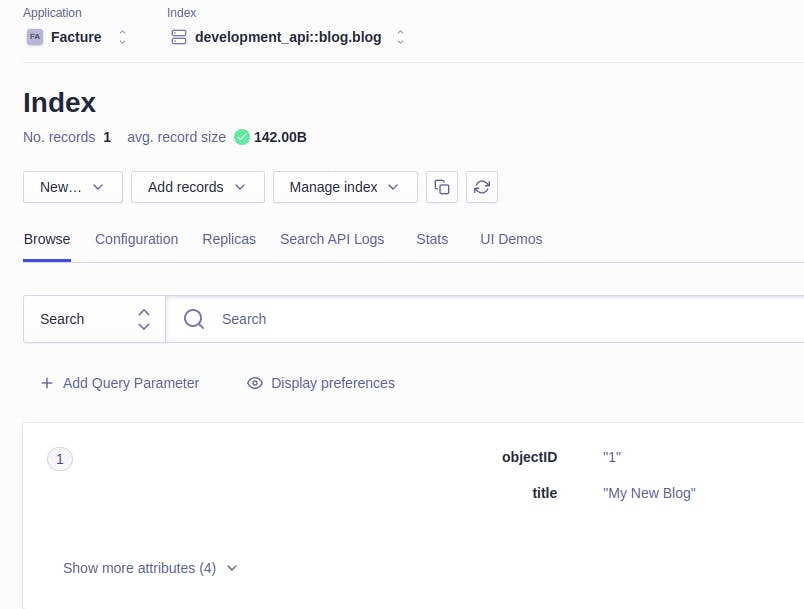
Now you can start the development server using npm run develop, and head over to your Algolia dashboard. Next time you publish a new piece of content for one of the content types you specified above, a new index will be created in your project that will contain your data. In addition, every time you update or delete a piece of content (and republish it) from your CMS, your Algolia index will be updated to reflect it!


The plugin by default generates an index for both your development and production environments so that you can test new features and play around with your index without breaking your deployed app!
Where to next?
So now your Strapi CMS is all set up with Algolia, you can push the code changes to GitHub, and Cloud Build will build and deploy your new Algolia integrated CMS to be used! However, make sure that you add the Algolia environment variables to your Cloud RUn configuration, otherwise, it won't work.
If you're storing location data in your CMS in the form of latitude and longitude, Algolia has the ability to rank search results based off of location. To do this, you'll need to give your indexed content type a special field name _geoloc that is an array of objects (or a single object) of the following type {lat: number; lng: number}, where lat and lng represent latitude and longitude respectively.
Now that you've got a search index set up, you'll want some way of allowing your users to be able to search. This tutorial does a great job of explaining how to use the Algolia API for JavaScript. Earlier above I mentioned that Algolia can be a little on the pricy side, so here are a few suggestions to potentially save you some money:
- Use debouncing in your applications (instead of searching every time a user types, wait 0.5 seconds before executing the search, and then if the user sends another character, cancel the search and wait again until the user has finished typing)
- Make your own API that "wraps" around the Algolia search client and caches the searches
Conclusion
So now you know how to build a fully searchable CMS with Strapi that auto builds and deploys changes that you push to it from GitHub, and automatically stores your images on AWS S3. Take these tools and go and build something awesome with them!
If you do, let me know what you have built in the comments below!
